Warum für uns das quadratische Format relevant ist
Das quadratische Bildformat
Quadratisch. Praktisch. Gut. Dieser Slogan trifft nicht nur auf eine beliebte Schokoladenmarke zu. Das quadratische Bildformat wird mehr und mehr zum Liebling unter den Formaten. Egal ob Sie einen Beitrag in den sozialen Netzwerken posten oder einen Artikel für Ihre Website aufbereiten, Sie können auf dieses Format nicht mehr verzichten. Auslöser und Grund für den Erfolg des quadratischen Formats ist zweifelsohne das Smartphone. Die iPhones von Apple unterstützen es zum Beispiel bereits seit iOS 7 in ihrer internen Kamera-App.
Jede moderne Website muss responsive aufgebaut sein, damit ihre Darstellung auf dem Smartphone benutzerfreundlich und trotz kleinem Display deutlich ist. Ein quadratisches Bildformat ist in den meisten Fällen das optimale Seitenverhältnis dafür. Auch bei Bewegtbildern ist es heute unumgänglich, dass ein Video im Idealfall in zwei Formaten geschnitten wird: Einmal im 16:9-Format und einmal als quadratisches Format.
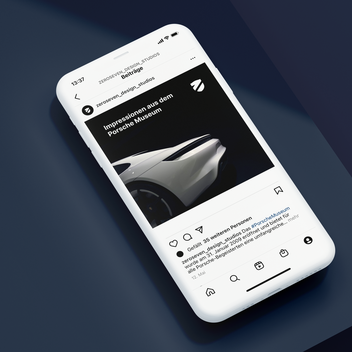
Bei den unten aufgeführten Beispielen verglichen wir unterschiedliche Werbeanzeigen/Posts mit unterschiedlichen Bildformaten auf Instagram. Was die Darstellung der Posts angeht, ist das quadratische Format auch hier das praktikabelste Bildformat. Ergänzend dazu bieten sich Seitenverhältnisse von 16:9, 4:5 oder auch 9:16 an.
Die Umstellung des Bildformats auf quadratische Bilder
Auf Grundlage dieser Entwicklung haben wir beim Update unserer Website auf die TYPO3-Version 9.5 die Bildformate noch einmal genau unter die Lupe genommen.
Für alle mobilen Endgeräte und die sozialen Netzwerke, die wir bespielen, ist das quadratische Bildformat die bessere Lösung als das 16:9-Format. Die Umstellung aller relevanten Bilder auf unserer Website war mit TYPO3 in der Version 9.5 mit wenig Aufwand verbunden. Wir hatten beim Update der Seite das Seitenverhältnis definiert, welches wir für die Auflösung XS, SM und MD einzusetzen planten. In der Desktop-Variante behielten wir an vielen Stellen das 16:9-Format bei, bzw. alternativ 5:4. Ein kompletter Umstieg auf ein quadratisches Format machte zum Zeitpunkt des Updates unserer Meinung nach keinen Sinn. Im Gegenteil, es hat sich mehr und mehr bestätigt, dass das Seitenverhältnis 5:4 das flexibelste Ausgangsformat ist.
Der große Vorteil von TYPO3 ist, dass im Backend bei der Bildverwaltung jeweils unterschiedliche Seitenverhältnisse für die Bilder definiert werden können. Das bedeutet, in der Bildbearbeitung von TYPO3 können zum Beispiel zwei vordefinierte Seitenverhältnisse wie 16:9, 5:4 und 1:1 konfiguriert werden. Wird ein in TYPO3 hochgeladenes Bild dann editiert, werden genau diese zwei Seitenverhältnisse in Form einer Schneidemaske (Hilfsrahmen) angezeigt. So kann der Redakteur einfach die jeweiligen Ausschnitte in den zwei Seitenverhältnissen aus seinem hochgeladenen Bild wählen. TYPO3 generiert daraufhin automatisch für das jeweilige Device das notwendige Seitenverhältnis in der entsprechenden Auflösung. Wenn Sie zum Beispiel ein Bild für die Desktop-Auflösung im Seitenverhältnis 16:9 und auf dem Smartphone im Seitenverhältnis 1:1 verwenden möchten, so werden die beiden dafür benötigten Bilder voll automatisch für die jeweiligen Devices erzeugt. Rein theoretisch könnte man für fünf Breakpoints fünf unterschiedliche Seitenverhältnisse definieren.
Durch diese Funktion sind Sie extrem flexibel in der Gestaltung und Anordnung Ihrer Inhalte. Das Bildrendering übernimmt ebenfalls das Content-Management-System von TYPO3, sodass Sie weder Photoshop noch ein anderes Tool zur Bildbearbeitung verwenden müssen.
Für unsere Website bedeutete die Umstellung auch, dass wir alle Titelbilder über diesen Arbeitsschritt neu definieren mussten. In der Summe war der Aufwand hier ebenfalls eher gering, da wir all unsere Bilder in höchster Auflösung pflegen. Das ermöglichte einen einfachen Workflow und ein problemloses Anpassen an das neue Format.
Die richtigen Auflösungen der Bildformate
Für uns stellt sich die Frage nach der richtigen Auflösung der Bilder schon lange nicht mehr. Als überzeugte TYPO3-Entwickler und -Anwender pflegen wir seit der TYPO3-Version 7.6 all unsere Bilder in der höchstmöglichen Auflösung. Das Maß aller Auflösungen ist für uns das iMac-Display mit 5120 x 2880 Pixel, was 5K entspricht. Daran orientieren sich unsere Vorlagen, die wir für die Pflege unserer Website-Bilder einsetzen. Ultra-HD (entspricht einer 4K-Auflösung) misst 3840 x 2160 Pixel. Das sollte ein Bild auf jeden Fall erfüllen. Hierbei ist zu beachten, dass TYPO3 automatisch für alle relevanten Breakpoints, die in der Entwicklung definiert wurden, aus diesem hochauflösenden Bild jeweils ein niedrigauflösendes Bild für den verwendeten Breakpoint generiert. Somit werden alle notwendigen Bilder automatisiert von TYPO3 erzeugt.
Viele soziale Netzwerke empfehlen 1080 x 1080 Pixel als die ideale quadratische Auflösung. Seit dem 07. November 2017 definiert Facebook für Link-Anzeigen das Bildformat 1200 x 1200 Pixel. Um flexibel und bereit für zukünftige Auflösungen zu sein, verwenden wir bei zeroseven für das quadratische Format eine Auflösung von 1920 x 1920 Pixel, was der Breite von Full-HD (1920 x 1080 Pixel) entspricht, alternativ 2500 x 2500 Pixel um einfach flexibler zu sein.
Folgende Blogbeiträge könnten Dich auch interessieren
Ich freue mich, Sie mit diesem Blogbeitrag zu inspirieren, die Welt durch einzigartiges Design mitzugestalten.